- Шаг 2. Создание графического интерфейса
Шаг 2. Создание графического интерфейса
Для создания графического интерфейса необходимо создать контейнер Java, в который будут помещены другие требуемые компоненты. В этом шаге мы создадим контейнер с помощью компонента JFrame. Мы разместим контейнер в новый пакет, который будет отображаться в узле источника пакетов.
Создание контейнера JFrame
- В окне Проекты щелкните правой кнопкой мыши по узлу NumberAddition и выберите Создать > Другое;
- В диалоговом окне Создать файл, выберите категорию Формы Swing GUI и тип файла Форма JFrame. Нажмите кнопку Далее;
- Введите NumberAdditionUI в качестве имени класса;
- Введите my.NumberAddition в качестве пакета;
- Нажмите кнопку Готово.
В результате создаётся форма NumberAdditionUI и класс NumberAdditionUI в приложении NumberAddition и открывается форма NumberAdditionUI в GUI Builder. Пакет my.NumberAddition заменяет собой пакет по умолчанию.
Добавление элементов: создание внешнего интерфейса
Далее мы будем использовать палитру компонентов для заполнения визуальной части нашего приложения с JPanel. Затем мы добавляем три элемента JLabels, три элемента JTextFields, и три элемента JButtons.
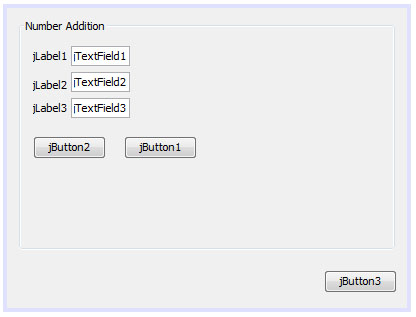
После размещения всех вышеуказанных компонентов, JFrame должен выглядеть на следующем скриншоте:

Если Вы не видите палитру в верхнем правом углу среды IDE, выберите Окно > Палитра.
- Начните с выбора группы из категории контейнеры Swing на палитре компонентов и перетащите его на JFrame;
- После выделения JPanel, перейдите в окно Свойства и нажмите кнопку с многоточием (...) рядом с стилем границы;
- В диалоговом окне выберите из списка Рамка с надписью. Нажмите ОК для сохранения изменений и закрытия диалогового окна;
- Теперь получилась пустая форма JFrame. Посмотрите на скриншот выше и добавте три компонента JLabels, три компонента JTextFields и три компонента JButtons.
Переименование компонентов
На этом этапе мы собираемся переименовать отображаемый текст компонентов, которые были добавлены в форму.
- Щёлкните два раза по компоненту jLabel1 и измените его текст на First Number;
- Щёлкните два раза по компоненту jLabel2 и измените его текст на Second Number;
- Щёлкните два раза по компоненту jLabel3 и измените его текст на Result;
- Удалить текст по умолчанию у элемента jTextField1. Вы можете изменить отображаемый текст щёлкнув правой кнопкой мыши по текстовому полю и выбрать Редактировать текст из всплывающего меню. Возможно, Вам придётся изменить размер jTextField1. Повторите этот шаг для jTextField2 и jTextField3;
- Переименуйте отображаемый текст у jButton1 в Clear. (Вы можете редактировать текст кнопки щелкнув правой кнопкой мыши и выбрав кнопку Редактировать текст. Существует ещё один способ. Нажмите на кнопку, подождите, а затем ещё раз нажмите на неё.);
- Переименуйте отображаемый текст у jButton2 в Add;
- Переименуйте отображаемый текст у jButton3 в Exit;
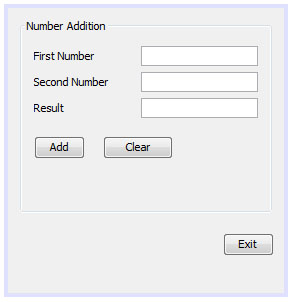
Готовый графический интерфейс должен выглядеть так, как показанно на следующем скриншоте: