Borland C++ Builder б для начинающих (Статья двенадцатая)
В этой статье рассказывается о назначении и применении на практике некоторых методов визуальных компонентов.
МЕТОДЫ КОМПОНЕНТОВ
Наряду с обработчиками событий, Borland C++ Builder 6 позволяет использовать при написании программы множество методов компонентов. Мы уже применяли в рассмотренных программах некоторые из них, например, LoadFromFile, SaveToFile и др. В отличие от обработчиков событий, методы не вызываются в результате каких-либо действий пользователя, а выполняются при достижении программой строки, в которой они записаны. Методы вставляются в программу самим разработчиком но мере необходимости, например для отображения рисунка на экране монитора, работы с файлами и т. д. По сути дела методы являются функциями или подпрограммами. Так же как свойства и события, одни и те же методы могут быть применимы для разных типов компонентов. В табл. 1 приведены краткие описания большинства методов, расположенных в алфавитном порядке.
| Метод |
Описание |
| Add | Добавляет новый элемент в список |
| Assign | Копирует изображение одного графического объекта в другой |
| BeginDrag | Используется при перетаскивании компонента |
| BrinqToFront | Позволяет изменять последовательность перекрытия компонентов |
| BrushCopy | Копирует часть изображения битовой матрицы на канву |
| CanFocus | Определяет, может ли компонент получать сообщения пользователя |
| ChanqeScale | Используется для изменения масштаба компонента |
| Chord | Рисует заполненную замкнутую фигуру, ограниченную дугой окружности или эллипса и хордой |
| ClassName | Возвращает имя типа объекта |
| Clear | Очищает список или текст |
| ClientToScreen | Преобразует координаты клиентской области в координаты экрана |
| ContainsControl | Определяет, является ли указанный компонент прямым или косвенным наследником данного оконного компонента |
| ControlAtPos | Определяет, какой дочерний компонент имеется в указанной позиции |
| CopyRect | Копирует часть изображения |
| Delete | Удаляет элемент с указанным индексом из списка |
| DisableAliqn | Временно запрещает выравнивание дочерних компонентов |
| Dormant | Создает изображение битовой матрицы в памяти |
| Draw | Рисует графическое изображение в указанную позицию канвы |
| DrawFocusRect | Рисует изображение прямоугольника в виде, используемом для отображения рамки фокуса, с помощью операции XOR |
| DisableAlign | Временно запрещает выравнивание дочерних компонентов |
| Ellipse | Рисует заполненный эллипс или окружность |
| Expand | Увеличивает емкость списка типа TList |
| FillRect | Заполняет указанный прямоугольник канвы, используя текущее значение Brush |
| FindNextControl | Возвращает следующий в последовательности табуляции оконный дочерний компонент |
| FloodFill | Закрашивает текущей кистью замкнутую область канвы, ограниченную определенным цветом |
| Focused | Определяет, находится ли оконный элемент в фокусе |
| FrameRect | Рисует на канве текущей кистью прямоугольную рамку |
| Free | Освобождает память, занимаемую объектом |
| GetTabOrderList | Строит список дочерних оконных компонентов в последовательности табуляции |
| HandleAllocated | Проверяет наличие дескриптора окна компонента |
| HandleNeeded | Создает дескриптор окна, если до этого он не существовал |
| Hide | Делает компонент невидимым |
| IndexOf | Определение первого вхождения в список заданного элемента |
| Insert | Вставляет элемент в заданную позицию списка |
| Invalidate | Сообщает Windows о необходимости полностью перерисовать компонент |
| LineTo | Рисует на канве прямую линию |
| LoadFromClipboardFormat | Загружает изображение из буфера обмена в формате Clipboard |
| LoadFromFile | Загружает изображение, хранящееся в файле |
| LoadFromResoureelD | Загружает битовую карту из файла ресурсов по указанному идентификатору |
| LoadFromResourceName | Загружает битовую карту из Файла ресурсов по указанному имени |
| LoadFromStream | Загружает графическое изображение из указанного потока |
| Lock | Блокирует канву, запрещая рисовать на ней |
| Move | Меняет текущую позицию элемента в списке на позицию, заданную в параметрах метода |
| MoveTo | Устанавливает позицию пера на позицию, заданную в параметрах метода |
| Pie | Рисует заполненную замкнутую фигуру в виде сегмента окружности или эллипса |
| Polygon | Рисует на канве заполненную замкнутую Фигуру в виде многоугольника |
| Polyline | Рисует на канве ломаную линию |
| DisableAliqn | Временно запрещает выравнивание дочерних компонентов |
| Rectangle | Рисует на канве закрашенный прямоугольник |
| Refresh | Перерисовывает изображение компонента на экране |
| Remove | Удаляет элемент с заданным значением из списка TList |
| Repaint | Перерисовывает изображение компонента на экране |
| ReplaceDockedControl | Встраивает компонент на место другого компонента |
| RoundRect | Рисует на канве прямоугольную рамку со скругленными углами |
| SaveToClipboardFormat | Создает копию изображения в формате Clipboard |
| SaveToFile | Сохраняет графическое изображение в файле |
| SaveToStream | Сохраняет графическое изображение в потоке |
| ScaleBy | Масштабирует оконный элемент и все содержащиеся в нем компоненты |
| ScaleControls | Масштабирует дочерние компоненты оконного элемента, не изменяя масштаба самого элемента |
| ScreenToClient | Преобразует координаты экрана в координаты клиентской области компонента |
| ScrollBv | Сдвигает содержимое оконного элемента |
| SelectFirst | Передает фокус дочернему компоненту, первому в последовательности табуляции |
| SelectNext | Передает фокус дочернему компоненту, следующему в последовательности табуляции за указанным компонентом |
| SendCancelMode | Прерывает модальное состояние элемента управления |
| SendToBack | Переносит компонент ниже других компонентов |
| SetBounds | Устанавливает одновременно свойства Left, Top, Width и Height |
| SetChildOrder | Изменяет позицию компонента в списке дочерних компонентов оконного элемента |
| SetFocus | Передает фокус элементу |
| SetZOrder | Перемещает компонент на вершину или вниз Z-последовательности |
| Show | Делает видимым невидимый компонент |
| StretchDraw | Рисует графическое изображение в указанную прямоугольную область канвы, подгоняя размер изображения под заданную область |
| TextExtent | Возвращает длину и высоту в пикселях текста, который предполагается написать на канве текущим шрифтом |
| TextHeight | Возвращает высоту в пикселях текста, который предполагается написать на канве текущим шрифтом |
| TextOut | Пишет указанную строку текста на канве, начиная с указанной позиции |
| TextRect | Пишет указанную строку текста на канве, начиная с указанной позиции и обрезая текст, выходящий за пределы указанной прямоугольной области |
| TextWldth | Возвращает в пикселях длину текста, который предполагается написать на канве текущим шрифтом |
| TryLock | Блокирует канву, если она не была блокирована, не разрешая другим нитям многопоточного приложения рисовать на ней |
| Unlock | Уменьшает на единицу значение свойства LockCount, способствуя тем самым разблокировке канвы, когда i LockCount станет рапным нулю |
| Update | Перерисовывает компонент |
Рассмотрим более подробно назначение и описание некоторых наиболее часто используемых методов с демонстрацией их применения.
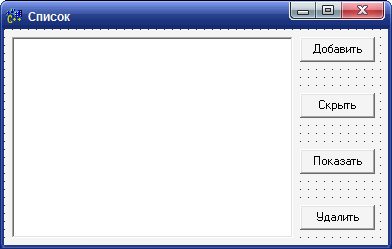
Начнем с создания небольшой программы, которая наглядно покажет нам, как применяются методы Add (добавить), Hide (скрыть), Show (показать) и Delete (удалить). Создайте новое приложение и поместите на его форму компонент ListBox и четыре кнопки Button. Измените размеры формы и разместите на ней компоненты так, как показано на рис. 1.

Рис.1
Задайте свойство названия Caption для формы и кнопок в соответствии с этим же рисунком. Щелкните дважды левой кнопкой мыши по компоненту первой кнопки Button1 и впишите для нее код обработки события OnClick в виде программной строк ListBox1->Items->Add(String(i++));
Эта строка содержит метод Add, который позволит добавить в компонент ListBox1 элемент списка, представляющий собой строку, формирующуюся из переменной i с помощью функции String. Каждый раз при вызове данной программной строки с методом Add переменная i будет увеличивать свое значение благодаря тому, что после нее вписан оператор автоинкремента (увеличения значения на единицу) "++". Описание переменной с присвоением ей начального значения в виде строки
int i = 0;
необходимо вписать в программу в инспекторе объектов сразу после строк с описанием включений #include. В этом случае переменная будет доступна любому обработчику программы. Если описать эту переменную в самом обработчике события, она станет локальной (недоступной другим обработчикам) и будет инициализироваться каждый раз при формировании этого события.
Аналогично сформируйте заготовку кода обработки события OnClick для компонента кнопки Button2 и впишите в него программную строку
ListBox1->Hide();
Эта строка содержит метод Hide, который скрывает изображение компонента на форме от пользователя программы.
Подобным образом впишите в код обработки события OnClick для компонента кнопки Button3 программную строку
ListBox1->Show();
Эта строка содержит метод Show, который показывает изображение компонента на форме для пользователя программы.
Наконец, впишите код обработки события OnClick для компонента кнопки Button4 в виде программной строки
if(i>0) ListBox1->Items->Delete(--i);
Эта строка содержит метод Delete, который удаляет указанный элемент списка из компонента ListBox1. Обратите внимание на то, что в качестве номера удаляемого элемента списка мы использовали ту же переменную i, которая применялась при добавлении элементов списка в компонент. При этом перед ее использованием она автоматически декрементируется (уменьшает свое значение на единицу) благодаря применению оператора "--". Метод удаления имеет смысл выполнять только в том случае, если элементы в списке есть, т. е. имеется что удалять. Для проверки данного условия в программную строку включен оператор сравнения переменной индекса элементов списка с нулем if(i > 0), который позволяет выполнять удаление элемента из списка только при натуральном значении переменной i, т. е. когда элементы в списке есть. Сохраните созданный проект и запустите приложение на выполнение, после чего проверьте, как оно работает.
Теперь можно рассмотреть некоторые детали методов, которые часто используются в программах.
Метод Add применяется к компонентам, имеющим списки или строки. Метод возвращает при выполнении индекс добавленного элемента. Например, программная строка
i = ListBox1->Items->Add("Новый элемент списка");
присвоит переменной i значение возвращаемого параметра. Индекс первого элемента списка всегда равен нулю. Данный метод увеличивает значение свойства Count (номер элемента) на единицу. Если значение Count равно значению свойства Capacity (размер списка), то увеличивается значение Capacity и перераспределяется память под новые элементы. Напомню, что доступ к свойствам Count и Capacity осуществляется с помощью строк ListBox1->Item->Count и ListBox1->Item->Capacity. Используя данные свойства можно исключить в предыдущей программе переменную i, сохранив при этом все ее функции. Предлагаю читателям проделать это самостоятельно для получения собственного опыта.
Метод Hide делает компонент невидимым, задавая свойству Visible компонента значение False. Если компонент является контейнером для других компонентов, то эти дочерние компоненты также делаются невидимыми. Несмотря на то, что компонент становится невидимым, его свойства и методы остаются доступными в программе.
Метод Show делает видимым ранее невидимый компонент. Он задает значение True свойству Visible компонента и проверяет, является ли видимым родительский компонент.
Метод Delete удаляет из списка элемент с указанным индексом.
Метод CanFocus определяет, может ли компонент получать сообщения пользователя, т. е. может ли он получать фокус. Функция возвращает True, если у компонента и всех его родителей свойства Visible и Enabled установлены в True. В противном случае возвращается значение False.
Метод ChangeScale(M,D) используется для изменения масштаба компонентов. При его применении масштабируются такие свойства компонента, как Тор и Left, определяющие его местоположение, а также Width и Height, определяющие его размер.
Параметры метода М и D определяют соотношение новых размеров компонентов к их прежним размерам. Например, чтобы уменьшить размеры компонента до 50 % начального значения, нужно задать М равным 50, a D равным 100. То же самое можно сделать, задав М = 1 и D = 2. Если вы хотите увеличить размер, нужно задать значение М больше, чем значение D. Так, например, программная строка ChangeScale(2,1); увеличит размеры компонентов в два раза.
Следующая группа описываемых методов связана с графическими компонентами и предназначена для рисования. Рассмотрим их применение на примере программы.
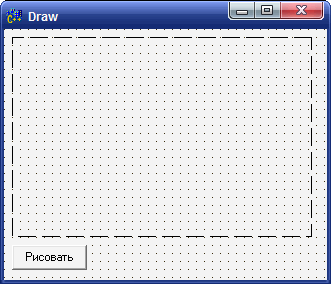
Создайте новое приложение и поместите на его форму компонент Image и одну кнопку Button. Установите размеры компонента Image равными 200 единиц по высоте и 300 единиц по ширине с помощью свойства Height и Width. Свойство Caption формы Form1 заполните названием Draw. Задайте свойство Caption компонента Button1, назвав кнопку словом «Рисовать» и расположите компоненты на форме в соответствии с рис. 2.

Рис.2
Объявите целую переменную i с помощью оператора int i; после строки public в файле описаний модуля с расширением h и задайте ее начальное значение с помощью оператора i = 1; в обработчике создания формы Form1.
Сформируйте для кнопки заготовку обработчика события OnClick и вставьте в него следующие программные строки:
Image1->Canvas->Pen->Color=clBlack;
Image1->Canvas->Brush->Color=clBlue;
switch(i)
{
case 1: Image1->Canvas->Ellipse(0,0,50,50); break;
case 2: Image1->Canvas->Chord(50,0,100,50,75,0,100,25); break;
case 3: Image1->Canvas->Pie(100,0,150,50,125,0,150,25); break;
case 4: Image1->Canvas->Arc(150,0,200,50,150,0,200,50); break;
case 5: Image1->Canvas->Rectangle(200,0,250,50); break;
case 6: Image1->Canvas->RoundRect(250,0,300,50,20,20); break;
case 7: Image1->Canvas->TextOutA(0,100,"Графический текст"); break;
case 8: Image1->Canvas->MoveTo(0,200); Image1->Canvas->LineTo(300,0); break;
case 9: Image1->Canvas->FloodFill(0,0,clRed,fsBorder);
Image1->Canvas->Brush->Color=clWhite;
Image1->Canvas->FillRect(Rect(0,0,Image1->Width,Image1->Height));
i=0;
break;
default: break;
}
Button1->Caption="Фиrypa"+String(++i);
}
Текст этой программы под названием Draw можно скачать внизу статьи. Первые две строки данной программы задают свойства пера (Pen) и кисти (Brash) для канвы (Canvas) рисунка (Image). Далее следует оператор switch, который сравнивает значение переменной i с целыми значениями в диапазоне 1...9. Каждому из этих значений сопоставлена программная строка с применением различных методов графического отображения фигур, заканчивающаяся оператором break для прерывания сравнения. Познакомимся подробнее с этими методами программных строк.
Метод Ellipse(X1, Y1, Х2, Y2) рисует эллипс или окружность с помощью текущих параметров пера (Pen). Фигура заполняется текущим значением кисти (Brush). X1, Y1 и Х2, Y2 являются координатами верхнего левого и правого нижнего углов прямоугольника, описывающего эллипс. Метод вызывается с помощью строки:
Inage1->Canvas->Ellipse(X1. Y1. X2. Y2);
Операционная система Windows95 накладывает ограничение на параметры этого и последующих методов. Они связаны с тем, что сумма координат прямоугольника не должна превышать значение 32767.
Метод Chord(Xl, Y1, Х2, Y2, ХЗ, Y3, Х4, Y4) рисует фигуру в виде дуги эллипса или окружности с помощью текущих параметров пера (Реп), замкнутую хордой. Фигура заполняется текущим значением кисти (Brush). Координаты X1, Y1 и Х2, Y2 определяют прямоугольник, описывающий эллипс. Дуга начинается с точки, являющейся пересечением эллипса с прямой, проходящей через его центр, и точку с координатами ХЗ, Y3. Конечная точка дуги определяется пересечением эллипса с прямой, проходящей через его центр и точку с координатами Х4, Y4. Дуга рисуется против часовой стрелки от начальной до конечной точки.
Скачать исходники к программке Draw
Лучший вариант инструкции по Borland C++ Builder 6 можно посмотреть здесь