- Глава 23. Методы компонентов
Глава 23. Методы компонентов
В этой главе рассказывается о назначении и применении на практике некоторых методов визуальных компонентов.
Наряду с обработчиками событий среда разработки Borland C++ Builder 6 позволяет использовать при написании программы методы компонентов. Мы уже применяли в рассмотренных программах некоторые из них, например,
LoadFromFile, SaveToFileи др. В отличие от обработчиков событий, методы не вызываются в результате каких-либо действий пользователя, а выполняются при достижении программой строки, в которой они записаны.
Методы вставляются в программу самим разработчиком по мере необходимости, например, для отображения рисунка на экране монитора, работы с файлами и т. д. По сути дела методы являются функциями или подпрограммами. Так же, как свойства и события, одни и те же методы могут быть применимы для разных типов компонентов. В табл. 23.1 приведено краткое описание большинства существующих методов.
Таблица 23.1. Краткое описание методов компонентов
| Метод | Описание |
| Add | Добавляет новый элемент в список |
| Assign | Копирует изображение одного графического объекта в другой |
| BeginDrag | Используется при перетаскивании компонента |
| BringToFront | Позволяет изменять последовательность перекрытия компонентов |
| BrushCopy | Копирует часть изображения битовой матрицы на канву |
| CanFocus | Определяет, может ли компонент получать сообщения пользователя |
| Changescale | Используется для изменения масштаба компонента |
| Chord | Рисует заполненную замкнутую фигуру, ограниченную дугой окружности или эллипса и хордой |
| ClassName | Возвращает имя типа объекта |
| Clear | Очищает список или текст |
| ClientToScreen | Преобразует координаты клиентской области в координаты экрана |
| ContainsControl | Определяет, является ли указанный компонент прямым или косвенным наследником данного оконного компонента |
| ControlAtPos | Определяет, какой дочерний компонент имеется в указанной позиции |
| CopyRect | Копирует часть изображения |
| Delete | Удаляет элемент с указанным индексом из списка |
| DisableAlign | Временно запрещает выравнивание дочерних компонентов |
| Dormant | Создает изображение битовой матрицы в памяти |
| Draw | Рисует графическое изображение в указанную позицию канвы |
| DrawFocusRect | Рисует изображение прямоугольника в виде, используемом для отображения рамки фокуса, с помощью операции XOR |
| DisableAlign | Временно запрещает выравнивание дочерних компонентов |
| Ellipse | Рисует заполненный эллипс или окружность |
| Expand | Увеличивает емкость списка TnnaTList |
| FillRect | Заполняет указанный прямоугольник канвы, используя текущее значение Brush |
| FindNextControl | Возвращает следующий в последовательности табуляции оконный дочерний компонент |
| FloodFill | Закрашивает текущей кистью замкнутую область канвы, ограниченную определенным цветом |
| Focused | Определяет, находится ли оконный элемент в фокусе |
| FrameRect | Рисует на канве текущей кистью прямоугольную рамку |
| Free | Освобождает память, занимаемую объектом |
| GetTabOrderList | Строит список дочерних оконных компонентов в последовательности табуляции |
| HandleAllocated | Проверяет наличие дескриптора окна компонента |
| HandleNeeded | Создает дескриптор окна, если до этого он не существовал |
| Hide | Делает компонент невидимым |
| IndexOf | Определение первого вхождения в список заданного элемента |
| Insert | Вставляет элемент в заданную позицию списка |
| Invalidate | Сообщает Windows о необходимости полностью перерисовать компонент |
| LineTo | Рисует на канве прямую линию |
| LoadFromClipboardFormat | Загружает изображение из буфера обмена в формате Clipboard |
| LoadFromFile | Загружает изображение, хранящееся в файле |
| LoadFromResourcelD | Загружает битовую карту из файла ресурсов по указанному идентификатору |
| LoadFromResourceName | Загружает битовую карту из файла ресурсов по указанному имени |
| LoadFromStream | Загружает графическое изображение из указанного потока |
| Lock | Блокирует канву, запрещая рисовать на ней |
| Move | Меняет текущую позицию элемента в списке на позицию, заданную в параметрах метода |
| MoveTo | Устанавливает позицию пера на позицию, заданную в параметрах метода |
| Pie | Рисует заполненную замкнутую фигуру в виде сегмента окружности или эллипса |
| Polygon | Рисует на канве заполненную замкнутую фигуру в виде многоугольника |
| Polyline | Рисует на канве ломаную линию |
| DisableAlign | Временно запрещает выравнивание дочерних компонентов |
| Rectangle | Рисует на канве закрашенный прямоугольник |
| Refresh | Перерисовывает изображение компонента на экране |
| Remove | Удаляет элемент с заданным значением из списка TList |
| Repaint | Перерисовывает изображение компонента на экране |
| ReplaceDockedControl | Встраивает компонент на место другого компонента |
| RoundRect | Рисует на канве прямоугольную рамку со скругленными углами |
| SaveToClipboardFormat | Создает копию изображения в формате Clipboard |
| SaveToFile | Сохраняет графическое изображение в файле |
| SaveToStream | Сохраняет графическое изображение в потоке |
| ScaleBy | Масштабирует оконный элемент и все содержащиеся в нем компоненты |
| ScaleControls | Масштабирует дочерние компоненты оконного элемента, не изменяя масштаба самого элемента |
| ScreenToClient | Преобразует координаты экрана в координаты клиентской области компонента |
| ScrollBy | Сдвигает содержимое оконного элемента |
| SelectFirst | Передает фокус дочернему компоненту, первому в последовательности табуляции |
| SelectNext | Передает фокус дочернему компоненту, следующему в последовательности табуляции за указанным компонентом |
| SendCancelMode | Прерывает модальное состояние элемента управления |
| SendToBack | Переносит компонент ниже других компонентов |
| SetBounds | Устанавливает одновременно свойства Left, Top, Width и Height |
| SetChildOrder | Изменяет позицию компонента в списке дочерних компонентов оконного элемента |
| SetFocus | Передает фокус элементу |
| SetZOrder | Перемещает компонент на вершину или вниз Z-последовательности |
| Show | Делает видимым невидимый компонент |
| StretchDraw | Рисует графическое изображение в указанную прямоугольную область канвы, подгоняя размер изображения под заданную область |
| TextExtent | Возвращает длину и высоту в пикселах текста, который предполагается написать на канве текущим шрифтом |
| TextHeight | Возвращает высоту в пикселах текста, который предполагается написать на канве текущим шрифтом |
| Textout | Пишет указанную строку текста на канве, начиная с указанной позиции |
| TextRect | Пишет указанную строку текста на канве, начиная с указанной позиции и усекая текст, выходящий за пределы указанной прямоугольной области |
| TextWidth | Возвращает в пикселах длину текста, который предполагается написать на канве текущим шрифтом |
| TryLock | Блокирует канву, если она не была блокирована, не разрешая другим нитям много поточного приложения рисовать на ней |
| Unlock | Уменьшает на единицу значение свойства LockCount, способствуя тем самым разблокировке канвы, когда LockCount станет равным нулю |
| Update | Перерисовывает компонент |
Рассмотрим более подробно назначение и описание некоторых наиболее часто используемых методов с примерами их применения.
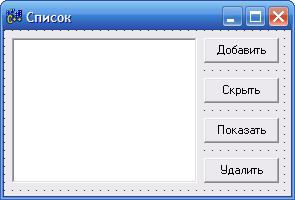
Начнем с создания небольшой программы, которая наглядно покажет нам, как применяются методы Add (Добавить), Hide (Скрыть), show (Показать) и Delete (Удалить). Создайте новое приложение и поместите на его форму компонент ListBox и четыре кнопки типа Button. Измените размеры формы и разместите на ней компоненты так, как показано на рис. 23.1.

Рис. 23.1. Окно формы программы
Задайте свойство названия — Caption для формы и кнопок в соответствии с этим же рисунком. Щелкните дважды левой кнопкой мыши по компоненту первой кнопки Button 1 и впишите для нее код обработки события OnCIick в виде программной строки (листинг 23.1).
Листинг 23.1. Код обработки события OnClick для кнопки Button1
Эта строка содержит метод Add, который позволит добавить в компонент ListBox1 элемент списка, представляющий собой строку, формирующуюся из переменной i с помощью функции string. Каждый раз при вызове данной программной строки с методом Add переменная i будет увеличивать свое значение благодаря тому, что после нее вписан оператор автоинкремента ++ (увеличение значения на единицу). Описание переменной с присвоением ей начального значения в виде строки int i=0; необходимо вписать в программу в инспекторе объектов сразу после строк с описанием включений #inciude. В этом случае переменная будет доступна любому обработчику программы. Если описать эту переменную в самом обработчике события, то она станет локальной (недоступной другим обработчикам) и будет инициализироваться каждый раз при формировании этого события.
Аналогично сформируйте заготовку кода обработки события OnClick для компонента кнопки Button2 и впишите в него программную строку (листинг 23.2).
Листинг 23.2. Код обработки события OnClick для кнопки Button2
Эта строка содержит метод Hide, который скрывает изображение компонента на форме от пользователя программы.
Подобным образом впишите в код обработки события OnClick для компонента кнопки Button3 программную строку (листинг 23.3)
Листинг 23.3. Код обработки события OnClick для кнопки Button3
Эта строка содержит метод show, который показывает изображение компонента на форме для пользователя программы.
Наконец впишите код обработки события OnClick для компонента кнопки Button4 в виде программной строки (листинг 23.4).
Листинг 23.4. Код обработки события OnClick для кнопки Button4
Эта строка содержит метод Delete, который удаляет указанный элемент списка из компонента ListBox1.
Обратите внимание, что в качестве номера удаляемого элемента списка мы использовали ту же переменную i, которая применялась при добавлении элементов списка в компонент. При этом перед ее использованием она автоматически декрементируется (уменьшает свое значение на единицу) благодаря применению оператора "--".
Метод удаления имеет смысл выполнять только в том случае, если элементы в списке есть, то есть имеется, что удалять. Для проверки данного условия в программную строку включен оператор сравнения переменной индекса элементов списка с нулем: if (i>0), который позволяет выполнять удаление элемента из списка только при натуральном значении переменной i, то есть когда элементы в списке есть.
Сохраните созданный проект и запустите приложение на выполнение. После чего проверьте, как оно работает.