- Создание новых устройств
Создание новых устройств
Данный раздел использует цифровой аттенюатор 7110 и даёт возможность изучить как делаются новые устройства в ISIS.
В ISIS новые устройства создаются непосредственно рисованием - как в режиме редактирования, причем не отдельного устройства, не считая отдельной программы. Новые устройства создаются размещением совокупности 2D графики и выводов, комментированием выводов, и затем окончательной их маркировкой и запуском команды "Создать устройство" (Make Device).
Вы найдете полезным, то, что, когда создаются новые устройства, они изображаются схематически, как на бумаге, вы также можете видеть устройство и содавать основу как можно более примерно, учитывая как можно будет опустить выводы с каждой стороны, и т.д. В этом случае вы можете использовать скриншот, показывающий законченную часть схемы, как пример.

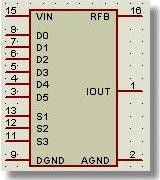
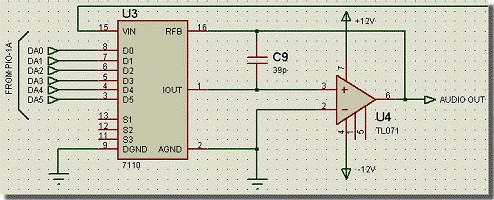
Законченный цифровой аттенюатор 7110
Вычерчивание нового элемента
Первым делом необходимо определить свободный участок нашего проекта, где может быть создан новый элемент, – клик левой кнопкой мыши по левой нижней области окна обзора (Overview Window) к позиции окна редактора (Editing Window) на том участке в проекте.

Перемещение по схеме из окна обзора.
Начнём с чертежа корпуса нового прибора. Выберите иконку прямоугольника (Box icon). Справа вы можете увидеть переключатель объектов (Object Selector), показывающий перечень графических стилей (Graphics Styles). Графический стиль определяет в показателях цвета и толщины линии, цвета и стиля заполнения и т.д. как будет выглядеть чертёж, который мы нарисуем. Каждый перечисленный стиль имеет отличительные установки определенных свойств и определяет направление, как будут выглядеть различные части схемы.

Отображение графических стилей в переключателе объектов.
ISIS поддерживает мощную систему локальных и глобальных графических стилей и возможность локальных стилей отслеживать и подчиняться глобальным стилям, что позволяет вам легко и гибко изменять внешний вид вашей схемы. Смотрите раздел "Графические и текстовые стили" ( Graphics and Text Styles) для полного объяснения как работают стили и как они используются.
И так, рисуем корпус элемента, выберите графический стиль КОМПОНЕНТ (COMPONENT), поместите курсор мыши на окно редактора, один левый клик, затем двигайте мышь до тех пор, пока форма контура тени не станет прямоугольником нужной формы, и сновакликнете левой кнопкой на том месте. Не беспокойтесь о том, чтобы в точности получить правильный размер, – позже вы всегда сможете изменить размеры прямоугольника. Вы сможете увидеть результат выбора графического стиля КОМПОНЕНТ (COMPONENT), прямоугольник выглядит так же как и остальные элементы схемы (тот же цвет, заполнение и т.д.).
Следующее, что следует сделать – размещение выводов для нового устройства. Чтобы сделать это сначала выберите иконку вывода устройства (Device Pin Icon). Переключатель объектов (Object Selector) перечислит типы доступных выводов (обратите внимание, что вы можете также создать в ISIS свои собственные объекты выводов, хотя это не освещено в данном руководстве). Выберете тип вывода “по умолчанию” (DEFAULT), окно обзора (Overview Window) обеспечит предварительный просмотр вывода и его имени и номера, изображаемыми строками NAME и 99, и его основания и конца, обозначенных меткой начала и крестом соответственно, – крест означает конец, который вы возможно подсоедините к проводу.

Конфигурация ISIS для размещения выводов.
Используйте иконки вращение (Rotation) и зеркала (Mirror), чтобы развернуть вывод в окне предварительного просмотра перед размещением выводов с левой стороны, а затем кликните левой кнопкой мыши в окне редактора на левой грани прямоугольника, где вы хотите, чтоб отображалось основание вывода. Разместите выводы для VIN, D0..D5, S1..3 и DGND. Обратите внимание, что вы можете использовать клавишу со стрелкой вниз, чтобы двигать курсор мыши вниз на одну клетку сетки, а последующее двойное нажатие кнопки ENTER заменит левую кнопку мыши – это иногда быстрее, чем использование кнопок мыши. Теперь левый клик на иконке зеркала (Mirror), а затем разместите три правых вывода: RFB, IOUT и AGND. Чтобы закончить, разместите два вывода, один на верхней грани и один на нижней грани прямоугольника, используя иконки вращение (Rotation) и зеркало (Mirror) перед их размещением, так, чтобы их точки были снаружи корпуса устройства, эти выводы будут питающими выводами VDD и VBB и в конечном итоге будут скрыты (вот почему они не показаны на образцовом элементе на странице 1).
В данном руководстве тема принципов создания элементов со скрытыми питающими выводами более детально затронута в разделе "Действия с питающими выводами" (Dealing with Power Pins).
На этом этапе вы можете перемещать выводы и изменять размер прямоугольника, как требуется. Чтобы двигать вывод, пометьте его правой кнопкой мыши и выберите Переместить объкт (drag object) в появившемся контекстном меню, чтобы переориентировать его, используйте пункты меню Вращение (Rotation) и зеркало (Mirror). Чтобы подогнать размер прямоугольника корпуса прибора, пометьте его правым кликом на границе графики, затем нажмите и удерживайте левую кнопку мыши на одной из восьми «перетаскивающих меток» (черные квадратики на углах и серединах граней прямоугольника) и переместите метку на новую позицию. Если вы подогнали ширину, то теперь вам нужно нарисовать метку-прямоугольник вокруг выводов и двигайте блок как описано в предыдущем разделе по их перемещению.

Чтобы выбрать объект, кликните на его границе.
Важный момент то, что выделение объектов 2D графики (такое как контур компонента выше) должно производиться кликом на границе чертежа, так как вы возможно захотите иметь комбинированные чертежи или графический объект позади или перед другими объектами.
И так, располагая, как необходимо, прямоугольником корпуса устройства и выводами, нам теперь необходимо снабдить комментариями выводы с именами и номерами и установить им электрический тип. Электрический тип (вход, питание, подтяжка и т.д.) используются при проверке электрических соединений (Electrical Rules Check), чтобы гарантировать, что соединены только выводы с корректными электрическими типами.
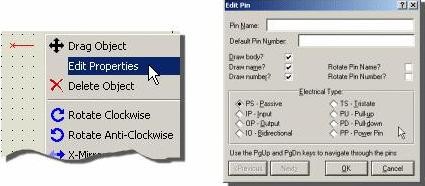
Сначала установим имена, электрические типы и видимость. Начнем с редактирования первого вывода (наверху слева) правым кликом на нем и выбором Редактировать Свойства (Edit Properties) в полученном контекстном меню.

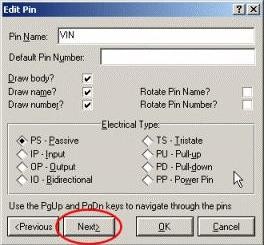
Открытие диалогового окна редактирования вывода в ISIS.
Теперь, используя законченный элемент как образец, заполните следующую информацию о выводе:
| · | Введите имя вывода в поле Имя (Name). Оставьте поле Номер (Number) пустым, чтобы установить номера выводов позже в процессе выбора корпуса помощью программы Visual Packaging Tool; |
| · | Выберите подходящий для вывода электрический тип – выход (Output) для IOUT, питание (Power) для VDD, VBB, AGND и DGND, и вход (Input) для остальных; |
| · | Выберите выводы, которые должны быть скрыты, снятием «галочки» Чертить Объект (Draw body) – выводы VDD и VBB – стандартные питающие выводы и могут быть скрыты. Выводы AGND и DGND не стандартные и должны оставаться видимыми потому, что они могут подключаться соответствующе проекту, в котором используется элемент. |
Теперь воспользуйтесь клавишей PGDOWN или кнопкой NEXT, чтобы перейти к следующему выводу (вы можете увидеть, что следующий вывод будет автоматически выделен) и повторите процесс. Повторяйте этот процесс, пока все выводы не будут снабжены комментариями как в образце, а затем нажмите кнопку ОК, чтобы выйти из диалоговой формы.

Вывод VIN снабжен комментариями и можно перейти к следующему выводу устройства
На этом этапе мы имеем набор графики, похожий на устройство, которое мы хотим. Финальный этап – это использование команды Создать Устройство (Make Device) для преобразования этого набора в элемент библиотеки ISIS.
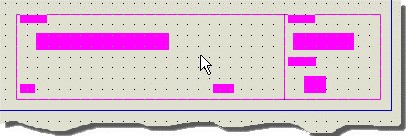
Теперь, когда у Вас есть собранный аттенюатор 7110, Вы можете разместить и собрать оставшуюся часть схемы руководства, как показано ниже:

Конечный скриншот оставшихся элементов схемы.
Обозначение и скобка, объединяющая шесть входов DA0-DA5, сделаны с использованием 2D графики. ISIS обеспечивает Вас средствами для размещения  линий,
линий,  прямоугольников,
прямоугольников,  кругов,
кругов,  дуг и
дуг и  текста на ваших рисунках; все из них доступны через иконки на панели инструментов Переключателя режимов.
текста на ваших рисунках; все из них доступны через иконки на панели инструментов Переключателя режимов.
Скобка делается из трех линий, разместите их, выбрав значок Линия ![]() (Line), а затем нажимая кнопку мыши в начале и конце каждой линии. Затем разместите текст FROM PIO-1A, как показано на рисунке, выбрав значок Текст
(Line), а затем нажимая кнопку мыши в начале и конце каждой линии. Затем разместите текст FROM PIO-1A, как показано на рисунке, выбрав значок Текст ![]() (Text), установив значок Поворот
(Text), установив значок Поворот  (Rotation) на 90°, а затем кликнув левой кнопкой мыши в точке, где хотите установить символ ‘F’. Вы можете конечно выделять и перетаскивать объекты 2D-графики, как только хотите.
(Rotation) на 90°, а затем кликнув левой кнопкой мыши в точке, где хотите установить символ ‘F’. Вы можете конечно выделять и перетаскивать объекты 2D-графики, как только хотите.
В завершение Вы должны разместить границу листа и блок заголовка. Эти объекты должны быть помещены на главном листе. Эта тема подробно рассмотрена в руководстве по шаблонам, но в основном содержимое главного листа видно на всех листах, но доступно для редактирования только, когда выбран главный лист. Поэтому в многолистовом проекте (или конечно же при запуске нового проекта) эти поля видны, тем самым обеспечивая совместимые стиль и планировку.
| · | Полная настройка внешнего вида нового проекта и конструкция стилей размещения рассмотрены в руководстве Шаблоны (Templates). |
Поэтому не рассматривая теоретическую часть, чтобы разместить границу листа, сразу перейдите к главной странице (go to the Master Sheet) в меню Шаблон (Template), выберите значок Прямоугольник ![]() (Box), уменьшите масштаб, чтобы видеть контур страницы целиком (темно-синий) и затем разместите на него прямоугольник. Важно понять, что темно-синий контур листа не появляется на твердой копии; если Вам нужен ограничивающий прямоугольник, Вы должны разместить его как графический объект.
(Box), уменьшите масштаб, чтобы видеть контур страницы целиком (темно-синий) и затем разместите на него прямоугольник. Важно понять, что темно-синий контур листа не появляется на твердой копии; если Вам нужен ограничивающий прямоугольник, Вы должны разместить его как графический объект.
Чтобы теперь разместить заголовок, выберите значок Символ (Symbol) и затем нажмите левую кнопку мыши на кнопке P Переключателя объектов, чтобы отобразить диалоговое окно Переключателя Библиотек Символов. Выбор символов из библиотек символов подобен выбору устройств из библиотек устройств за исключением того, что нет никакого переключателя кодов. Выберите объект HEADER (Заголовок) из библиотеки символов SYSTEM и закройте диалоговое окно. Теперь с текущим символом HEADER (Заголовок), кликните левой кнопкой, чтобы войти в режим размещения, переместите заголовок в необходимое место и кликните левой кнопкой, чтобы разместить блок заголовка.
|
|
Размещение блока заголовка на главном листе.
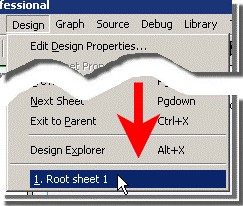
После размещения этих элементов мы должны покинуть главный лист и вернуться к основанию проекта. Чтобы сделать это перейдите в меню Проект (Design) и выберите наш лист внизу меню.

Возврат к основанию проекта из главного листа.
Некоторые из полей в блоке заголовка заполнятся автоматически; другие, такие как Заголовок Проекта (Design Title), Заголовок Страницы (Sheet Title), Автор (Author) и Редакция (Revision) должны быть введены, используя команды Редактирование свойств проекта (Edit Design Properties) и Редактирование свойств страницы (Edit Sheet Properties) в меню Проект (Design). Заметьте, что поле Имя страницы (Sheet Name) на диалоговом окне Редактирование свойств страницы (Edit Sheet Properties) отличается от Заголовка страницы (Sheet Title); имя страницы (Sheet Name) – короткое обозначение, которое используется в иерархическом проекте. Заголовок страницы (Sheet Title) – полное описание электрической схемы на той странице, которое появится в блоке заголовка.
| · | Вы должны будете увеличить масштаб на заголовке, чтобы увидеть все эффекты вашего редактирования. |
| · | Как и с главной страницей, обсуждение конфигурирования блока заголовка выходит за рамки этого руководства и тем более этого раздела, поэтому не волнуйтесь выше приведенное объяснение показалось Вам запутанным. Подробная информация может быть найдена в руководстве Шаблоны (Templates). |