- Глава 17. Цифровые часы — календарь
Глава 17. Цифровые часы — календарь
В этой главе рассказывается о том, как с помощью Borland C++ Builder 6 за считанные минуты можно создать полноценную программу цифровых часов — календаря.
Прежде чем продолжать теоретическое изучение Borland C++ Builder 6, создадим на практике полезную программу, которую можно будет использовать для отображения текущей даты и времени. Назовем эту программу "Цифровые часы — календарь".
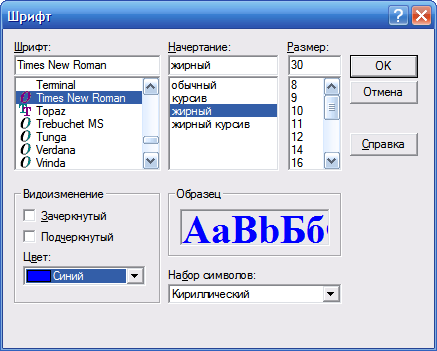
Запустите Borland C++Builder 6 и начните создание нового проекта. Поместите на форму Form1 компонент Static Text из вкладки Additional визуальных компонентов, щелкнув по нему дважды левой кнопкой мыши. Этот элемент будет служить нам циферблатом часов. В качестве такого элемента можно было бы взять и компонент Label, но в отличие от него, Static Text обладает более богатыми возможностями оформления (то есть расширенным набором свойств). Изменим некоторые свойства этого компонента. Вначале заменим свойство Alignment (Выравнивание) на taCenter (по центру), дня того чтобы показания часов были в центре окна. Затем установим свойство BorderStyle (Стиль границы) в sbsSunken (Утопленный) для придания циферблату часов элегантного внешнего вида. Свойство AutoSize (Автоматический размер) должно иметь значение true (Истина). Теперь раскроем свойство Font (Шрифт) щелчком левой кнопки мыши по символу + (плюс) перед ним. Аналогично щелчком левой кнопкой мыши по троеточию напротив свойства Font откроем окно для изменения шрифта текста, который будет служить для отображения цифровых показаний времени нашей программы часов (рис. 17.1).

Рис. 17.1. Окно для изменения шрифта текста
Здесь необходимо выбрать полужирный шрифт Times New Roman или любой другой понравившийся вам, установить синий цвет и размер шрифта, равный 30 единицам. Заметьте, что в списке размера шрифта отсутствует размер номер 30. Для того чтобы его установить, необходимо выделить текущий размер шрифта с помощью левой кнопки мыши и ввести с клавиатуры новый размер. В дальнейшем вы всегда сможете изменить эти установки по своему усмотрению.
Теперь очистим свойство Caption, чтобы при запуске программы не появлялась надпись Static Text1 на циферблате программы часов. Компонент Static Text1 свернется при этом до минимальных размеров. Пусть это не пугает вас. При работе программы он автоматически примет необходимые размеры благодаря его свойству AutoSize (Автоматический размер).
Далее поместите на форму компонент таймера Timer из вкладки System, щелкнув по нему дважды левой кнопкой мыши. Он позволит нам автоматически обновлять показания часов с заданной частотой. Место его размещения не имеет значения, поскольку этот компонент является невидимым и не отображается на экране при работе программы. В дальнейшем мы будем применять в программах и другие подобные скрытые компоненты. Щелкните левой кнопкой мыши по компоненту таймера на форме. В открывшемся окне инспектора кода необходимо написать программу-обработчик события. Ее текст будет состоять из двух строчек (листинг 17.1).
Листинг 17.1. Обработчик события таймера
Form1->Caption=Now() . DateString() ;
Первая строка присваивает свойству Caption (Заголовок) компонента StaticText1 значение текущего показания часов. Для этого используется функция извлечения из операционной системы текущего времени Now и выделения из него показания часов TimeString в строковом формате записи.
Следующая строка выполняет аналогичные действия, но уже для формы, и выделяет при этом показания даты. Свойства компонента таймера должны соответствовать значениям, приведенным в табл. 17.1.
Таблица 17.1. Свойства компонента Timer
| Свойство | Значение |
| Enabled | true |
| Interval | 1000 |
| Name | Timerl |
| Tag | 0 |
Данные свойства разрешают автоматическую работу таймера с интервалом (периодичностью) 1000 мс.
Теперь изменим свойства формы. Очистим свойство Caption, чтобы при запуске программы не появлялась надпись Form1 на заголовке окна, и установим свойству AutoSize значение true. После чего форма свернется до минимальных размеров. Последнее действие мы сделали для того, чтобы размер наших программных часов устанавливался автоматически, в зависимости от шрифта индикаторов.
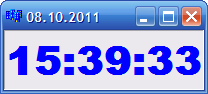
Сохраните модуль (текст) программы и сам проект под названием utimedate.cpp и timedate.bpr соответственно. Для сохранения проекта создайте новую папку (каталог), например, с именем TIMEDATE. Теперь запустите программу с помощью клавиши <F9>. После трансляции проекта программа должна заработать, и на экране монитора отобразится окно часов, подобное тому, что приведено на рис. 17.2.

Рис. 17.2. Окно часов
Итак, наши часы отображают текущее время на циферблате и дату в заголовке программы. Их можно перемещать в любое место экрана или сворачивать. Если щелкнуть левой кнопкой мыши по кнопке ![]() (Развернуть), то часы переместятся в левый верхний угол экрана, где не оудут закрывать собой окна других программ.
(Развернуть), то часы переместятся в левый верхний угол экрана, где не оудут закрывать собой окна других программ.
Однако если вы запустите новую программу, например Word, и развернете ее во весь экран, то наши часы скроются. Для того чтобы устранить этот недостаток, отредактируем еще одно свойство формы нашей программы. Остановите программу и замените свойство FormStyle (Стиль формы) на fsStayOnTop (Пребывать наверху). Сохраните проект и вновь запустите программу. Убедитесь, что теперь часы всегда находятся поверх остальных окон других программ и не могут быть скрыты ими. Заметьте, что при создании программ все они имеют значок (иконку) с одним и тем же рисунком в виде квартала синих домов. Конечно, удобно иметь заготовку рисунка для значка новой программы, но согласитесь, если все наши программы будут иметь один и тот же значок, теряется смысл таких значков в качестве пиктограмм. Ведь они предназначены для графического отождествления назначения программы. Поэтому давайте научимся изменять значки для наших программ.
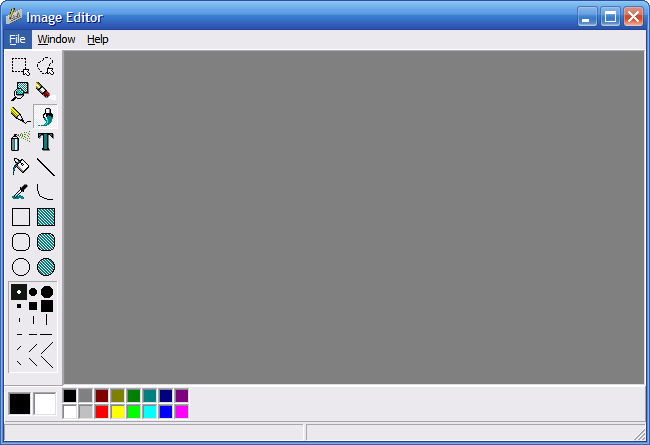
Для этого необходимо воспользоваться встроенным в Borland C++ Builder 6 инструментом Image Editor редактора рисунков. Вновь остановите программу часов и щелкните левой кнопкой мыши по кнопке Tools главного меню. В открывшемся списке запустите графический редактор Image Editor. На экране появится окно, приведенное на рис. 17.3.

Рис. 17.3. Окно графического редактора
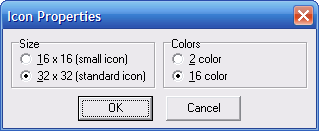
Выполните в графическом редакторе команды File | New | Icon File и в открывшемся окне Icon Properties (рис. 17.4) выберите Size (Размер) 32x32 и Color (цвет) 16 color. Эти установки соответствуют стандартным иконкам для программ.

Рис. 17.4. Окно Icon Properties
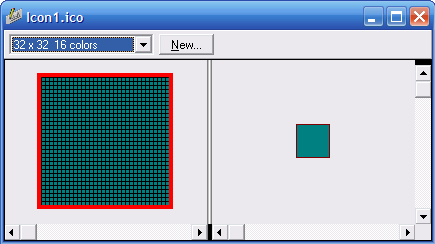
После чего щелкните кнопку ОК. Перед вами откроется новое окно (рис. 17.5), в котором слева приведено пустое поле новой иконки в увеличенном масштабе для рисования, а справа — в масштабе 1:1 для просмотра.

Рис. 17.5. Окно новой иконки
С помощью инструментов, расположенных слева на поле инструментов графического редактора, можно нарисовать на пустом поле иконки произвольный рисунок и раскрасить его, а также сделать любые символьные надписи. Редактор позволяет создавать иконки, курсоры, битовые рисунки и файлы ресурсов. В дальнейшем мы еще не раз будем прибегать к его помощи. Встроенная в редактор справка позволяет довольно быстро научиться пользоваться этим инструментом. Фон иконки бирюзового цвета является прозрачным по умолчанию. Поэтому области иконки с таким цветом будут просвечиваться на любом фоне. Нарисуйте на пустом поле любой рисунок, например табло с цифрами, и сохраните иконку с помощью команды File | Save as | time.ico в каталоге с программой цифровых часов — календаря. Закройте графический редактор.
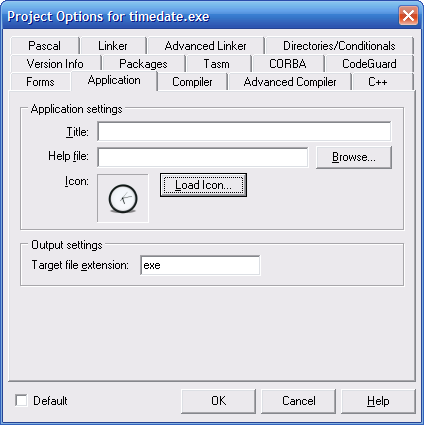
Теперь у нас есть файл иконки для программы и остается лишь внедрить его в программу. Для этого необходимо открыть свойства проекта с помощью команды Project | Options в среде разработки Borland C++Builder 6 или нажать комбинацию клавиш <Ctrl>+<Shift>+<F11>. В открывшемся окне свойств проекта (рис. 17.6) необходимо открыть вкладку Application, и с помощью кнопки Load Icon выбрать созданный нами файл иконки time.ico.

Рис. 17.6. Окно свойств проекта
Закройте окно свойств проекта, щелкнув по кнопке ОК, и запустите проект с помощью клавиши <F9>. После запуска программы вы увидите, что теперь программа имеет созданную нами иконку, которую можно поместить на рабочий стол в качестве пиктограммы программы.
Обратите внимание на то, что программы, полученные в среде разработки с настройками "по умолчанию", могут не работать на тех компьютерах, где не установлен пакет Borland C++ Builder 6. Это связано с тем, что программы, созданные с помощью Borland C++ Builder 6, требуют для своей работы некоторые библиотечные файлы с расширением bpl, dll, lib и т. п., которых может не оказаться на другом компьютере. Для решения этой проблемы нужно изменить настройки среды разработки Borland C++ Builder 6 так, чтобы необходимые библиотечные файлы упаковывались в исполняемый файл программы. От этого размер файла исполняемой программы увеличится, но зато созданная программа будет работать на любом другом компьютере.
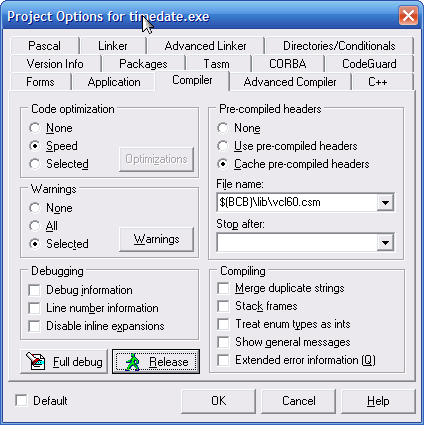
Настройку среды разработки Borland C++Builder 6 нужно изменить следующим образом. Выполните команду Project | Options. В появившемся окне свойств проекта откройте вкладку Compiler и нажмите программную кнопку Release (рис. 17.7).

Рис. 17.7. Окно вкладки Compiler свойств проекта
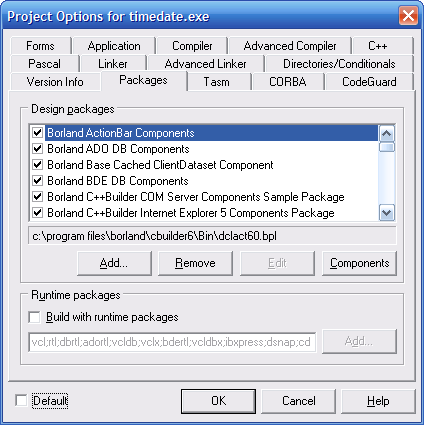
Затем откройте вкладку Packages и снимите флажок перед строкой Build with runtime packages в группе Runtime packages (рис. 17.8).

Рис. 17.8. Окно вкладки Packages свойств проекта
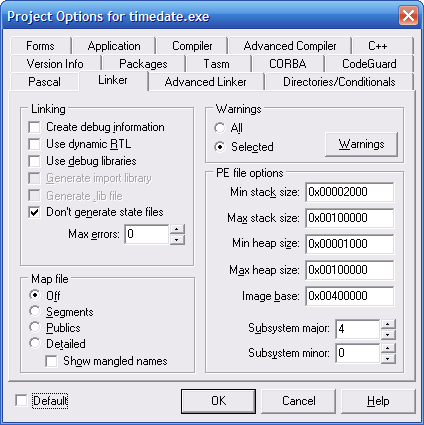
Наконец откройте вкладку Linker и снимите флажок перед строкой Use dynamic RTL (рис. 17.9).

Рис. 17.9. Окно вкладки Linker свойств проекта
Теперь сохраните и перекомпилируйте весь проект. Полученный в результате файл программы будет работать на всех компьютерах.
Программа готова! Полный проект данной программы вместе с исполняемым файлом timedate.exe и файлом иконки Iconl.ico находятся в каталоге \PROJECT\TIMEDATE на диске, прилагаемом к книге. Вы можете использовать их для сравнения с созданным вами проектом.
Итак, мы на практике применили в нашей программе несколько визуальных компонентов и выполнили изменение некоторых их свойств. В результате чего получили работоспособное и полезное приложение.